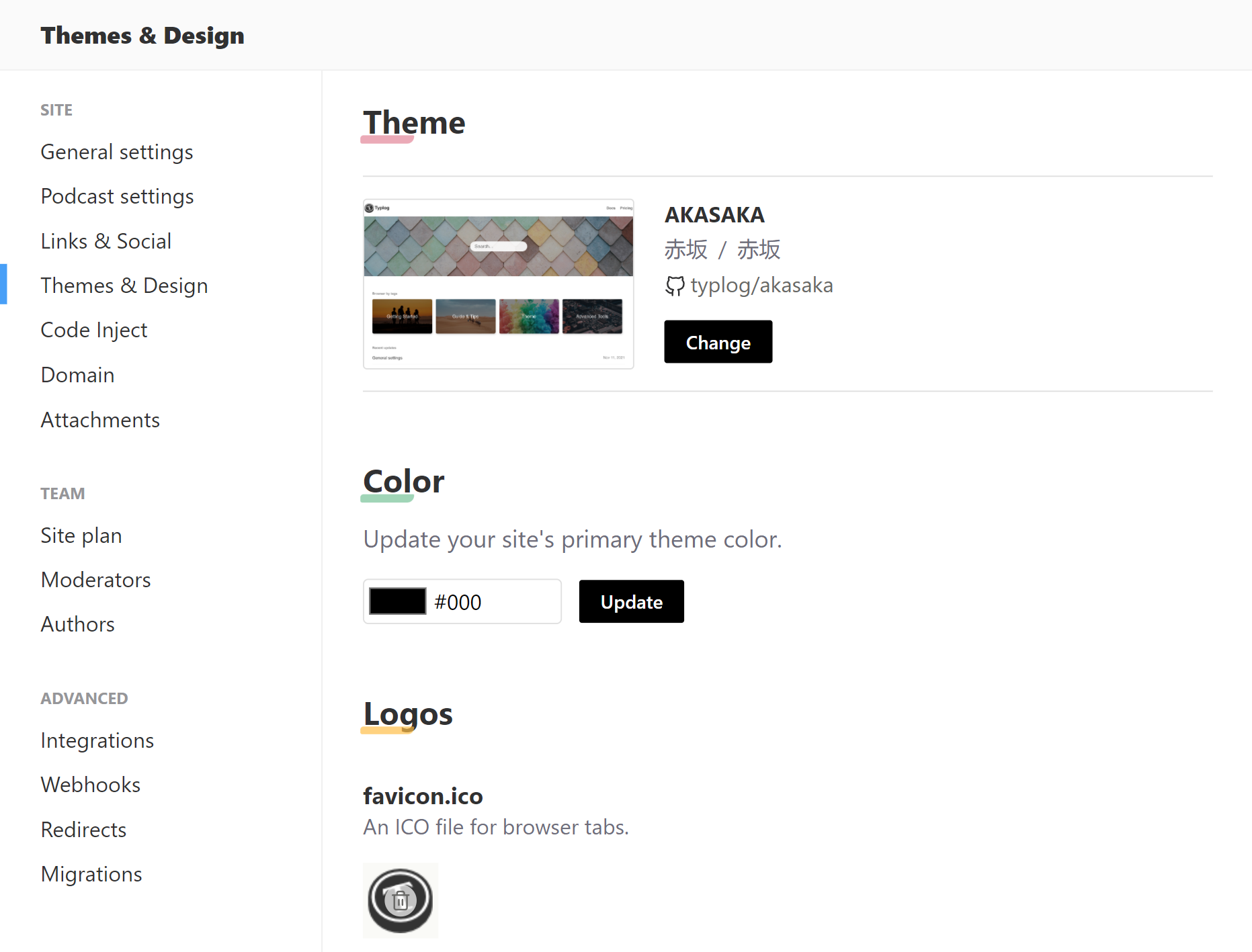
Once you've filled in the general settings, you can head over to Settings → Themes & Design to update your site's brand settings, including your colors; icons; logo; and cover image.

Color
The primary color is your brand's main color. Some themes use the primary color as an accent — for example, as the color of a highlighted link; as the color of a decorated border; as the color of the subscribe button; etc.
Some themes use a secondary color too. For example, themes that support dark mode might use the secondary color as your brand's main color in dark mode.
favicon.ico
This is the image used in browser tabs. The image should be an image/x-icon, i.e. the file extension should be .ico. The proper browser icon size is 32px. If not provided, Typlog will use your Site logo.
icon.png
This is the icon of your site. It's used in many places, including in Typlog itself. The best image size would be 1400 x 1400.
Some themes will use the icon as your site's logo.
logo.png
This is the logo of your site. While the icon is square, logos are often rectangular, and generally include the site's name.
Some themes will use the logo in place of your site's name.
Cover
A cover image is optional.
Some themes will use the cover as a large banner on your home page.